Full automatic script blocking
You don´t have to hasle with finding all third party scripts you want to use one your site. Let us handle it by scanning your website.

Simple integration
Integration made easy. Copy and paste two lines of code. 1) The banner and 2) the config script with a link to your Privacy policy.

Open source
Our cookie banner is a open source project everybody can integrate our solution, for free.

Use your own design
We support your own cookiebanner designs that matches better with your branding, except settings page. Choose to support your own design with our underline technology, of scanning your website automatically.
Why choose Intastellar Consents Solution
Full control of trackers & cookies
Get full control over your cookies and the trackers you´re implementing. While scanning your Website our solution identifies trackers & blocks these untill your user gives consents to the specific category.
Trustworthy consent collection
Our solution is designed to help you comply with the GDPR and other data protection laws. By blocking all cookies until the user gives consent, you can reduce your legal risks and protect your website visitors' privacy.
Protect your site
By blocking all cookies until the user gives consent, you can protect your website visitors' privacy and reduce your legal risks.
Achieve compliance and minimize your legal risk
Our solution is designed to help you comply with the GDPR and other data protection laws. By blocking all cookies until the user gives consent, you can reduce your legal risks and protect your website visitors' privacy.
- check International customization for languages and regulations
- check Collect valid consent by showing clear and accurate messaging
Consents statistics
Our consents solution is giving you a detail look into your users interaction with cookie consents, taking on your Website / Websites.
See how many users are giving consents, and how many are not giving consents.
Key numbers:
20.255
users have interacted with our cookie banner
64,5%
of all users are giving consents
29%
of all users are not giving consents
1%
of all users are giving consents for marketing purpose only
4,1%
of all users are giving consents for functional purpose only
1,3%
of all users are giving consents for analytics purpose only
*The shown data where collected in the time frame of 18.12 2024 - 17.03 2025 via Intastellar Consents Solution.
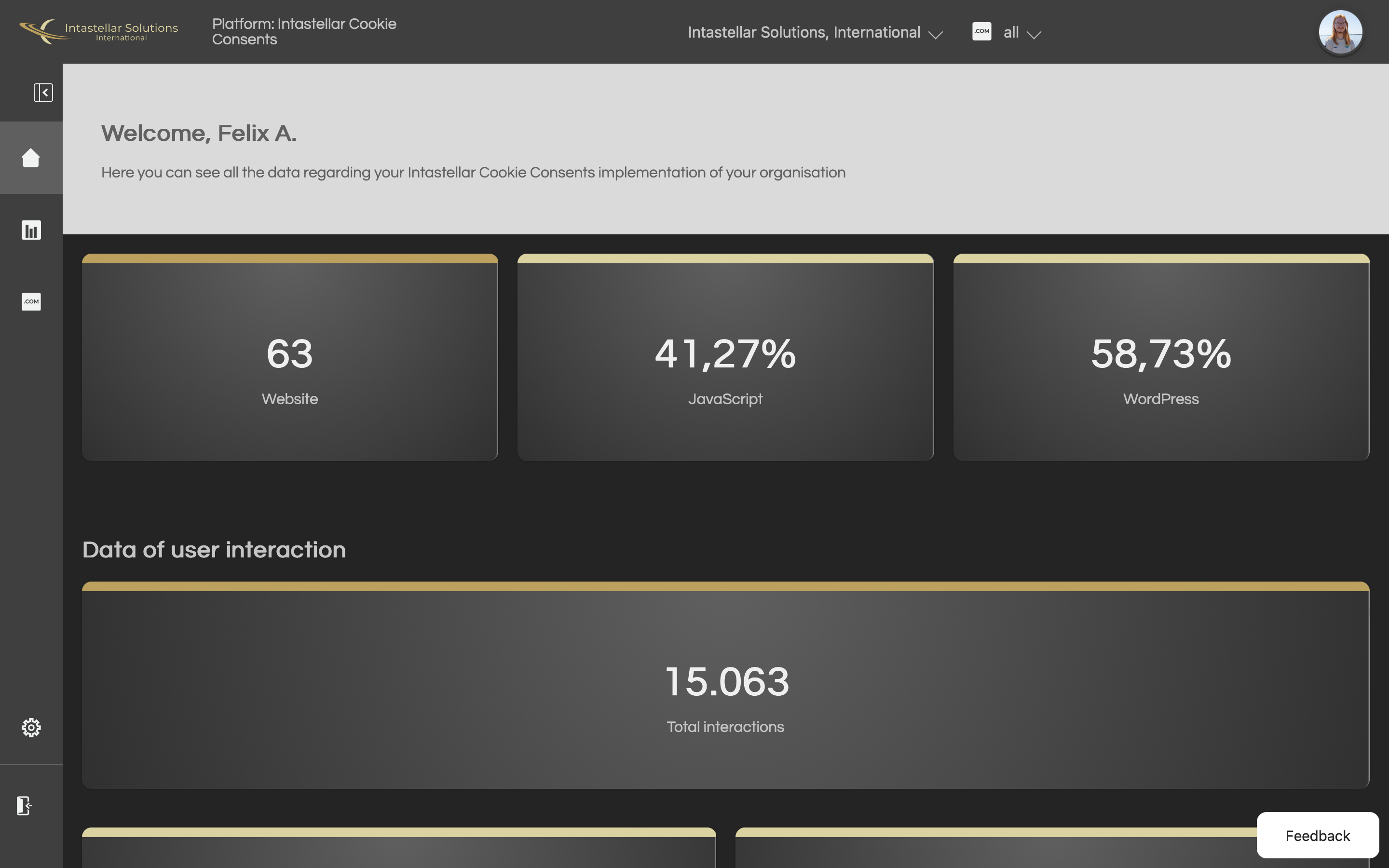
Intastellar Consents Platform New
Via our consents platform you´re will be able to get a detail look into your users interaction with cookie consents, taking on your Website / Websites.
Keep track over all your Websites you´ve integrated our Cookie Consents Solution. Add all your domains to your Organisation on our platform, and keep track of user consents
across all your Websites, in 1 Place.
See how each country is behaving across your Websites, with our cookie banner.
Try it today

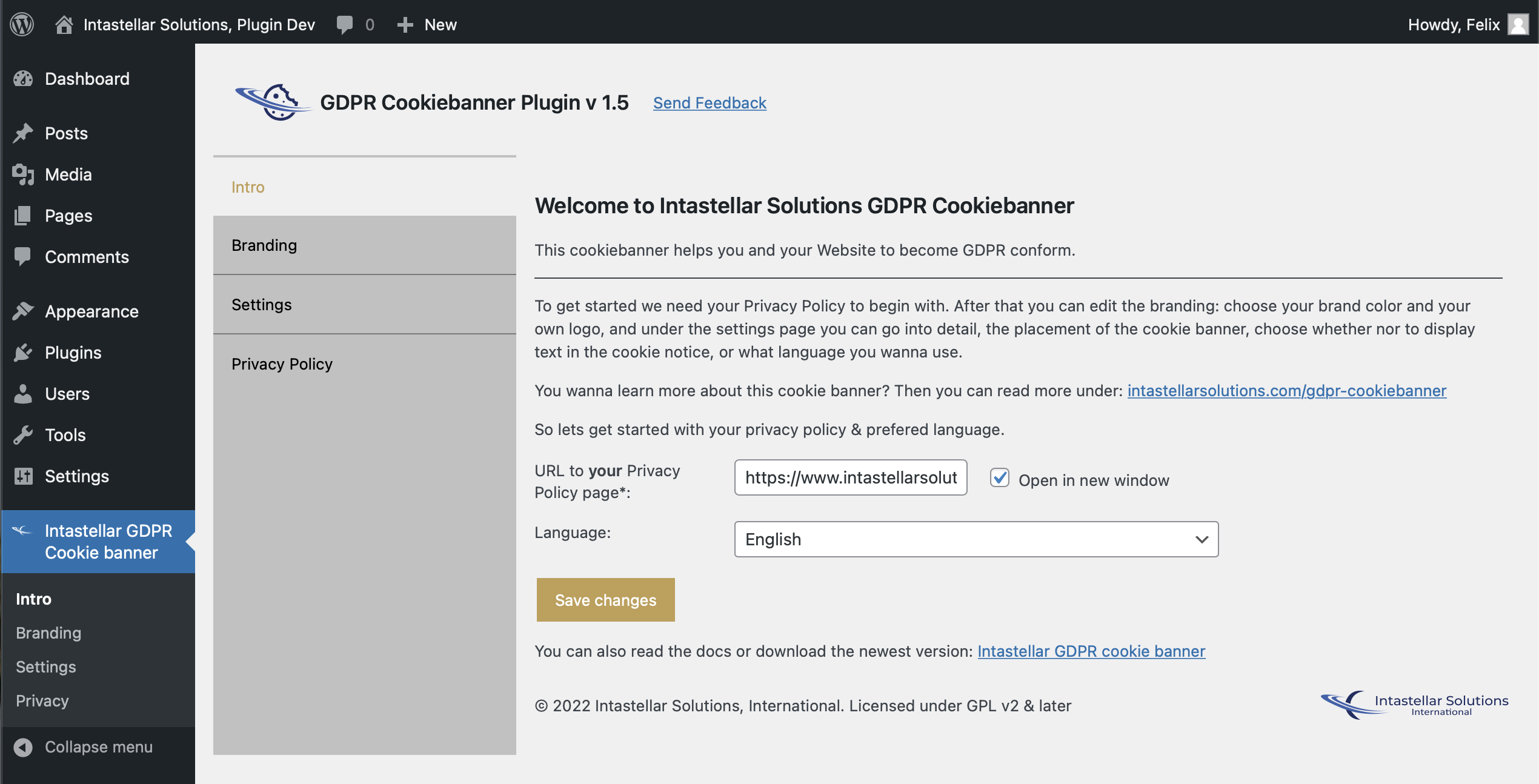
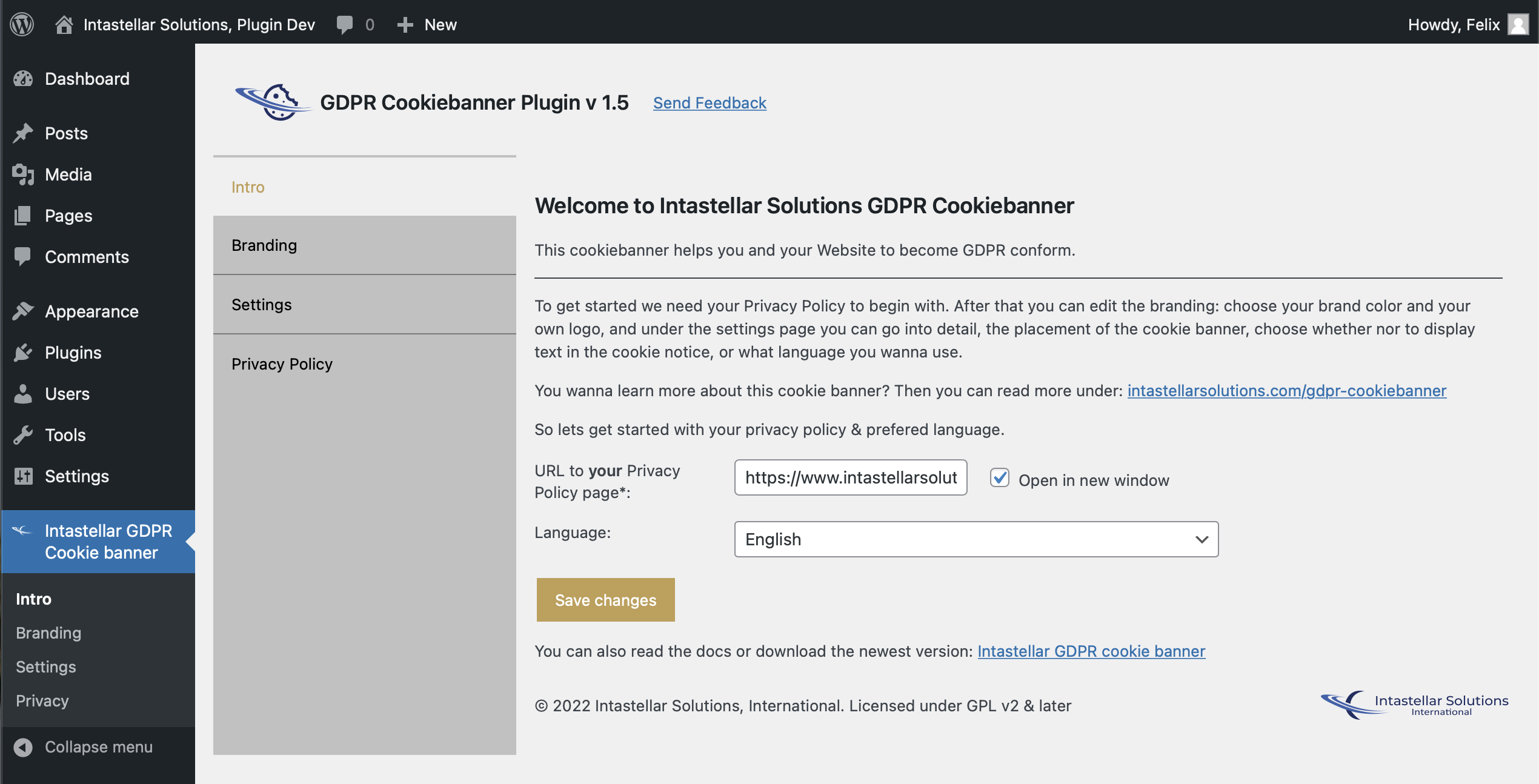
WordPress Support
Our solution can easely be integrated to your existing WordPress website.

We have made it simple for personal blogs or small companies who operates in the EU to integrate a reliable cookie consents. With our solution you as a personal blog can get easy GDPR compliante with our solution. Download & install our WordPress plugin on your Website and add a privacy policy and you will be GDPR conform.
So don´t wait and
Download today
or
Read documentation

Google Tag manager Integration
We are now fully supporting Google Tagmanger + Consents Mode V2.
How to integrate?
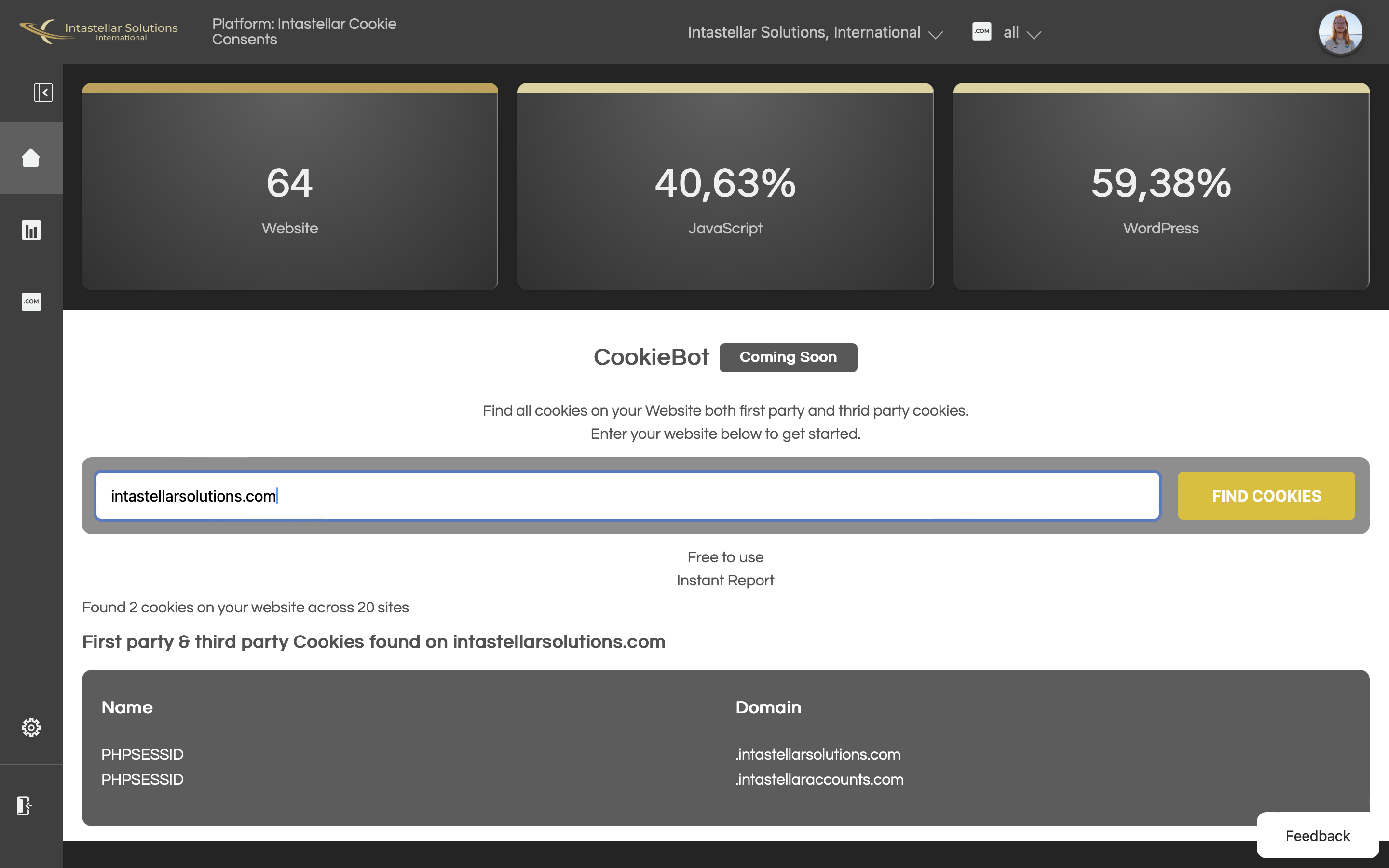
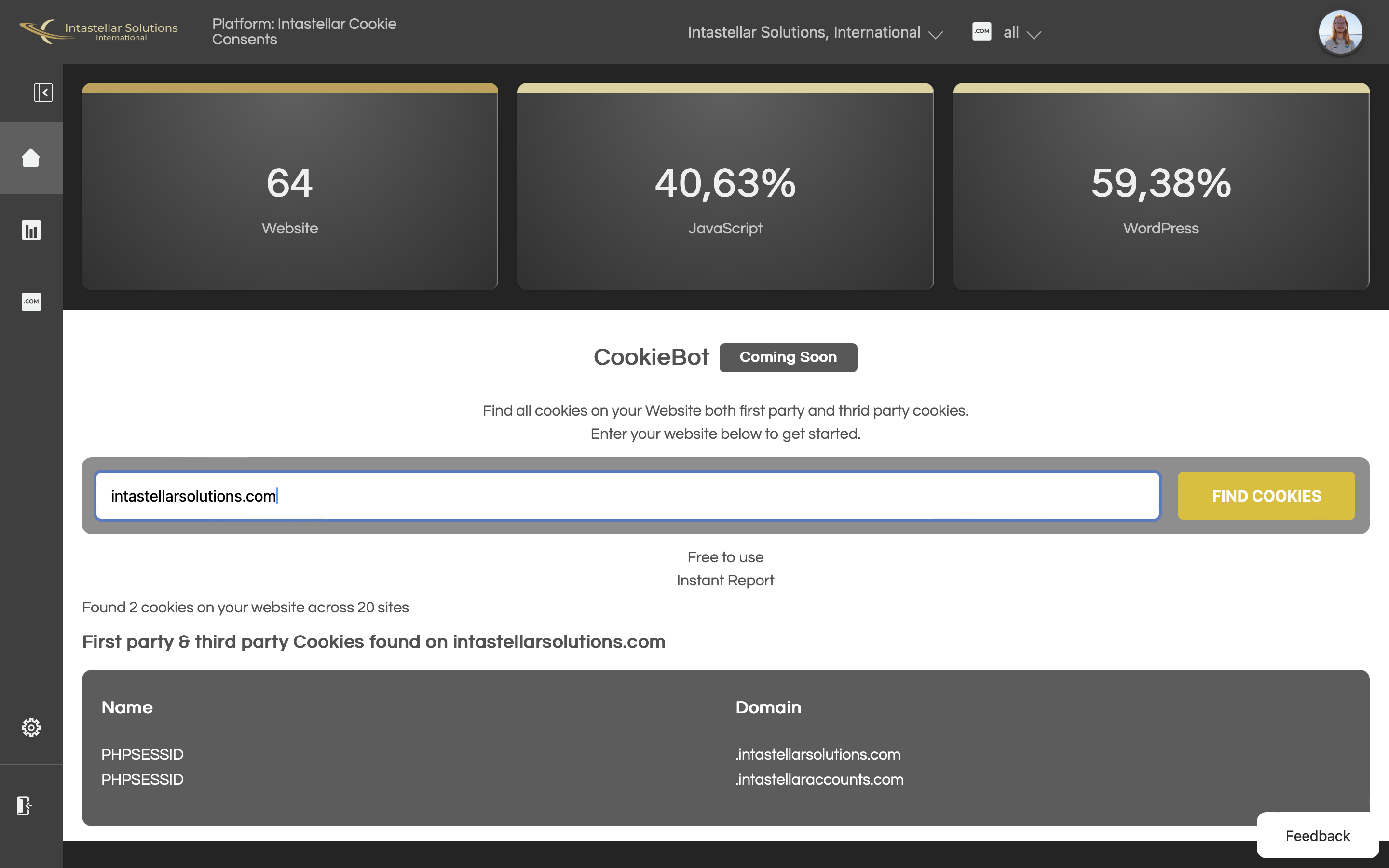
Intastellar CookieBot Coming soon
a part of Intastellar Consents Platform
We have developed a cookie bot scanner. Let your Website check for first and third partie cookies by our cookie bot.
Our bot scans your entire Website and looks after cookies, that are being set in the moment your user is visiting your Website.


Protects users rights & data
With our solution you´re protecting your visitors personal data & rights in regulation of EU´s General Data Protection Regulation.
Compare
See how our solution is comparing to other solutions on the market.
Feature
|
Intastellar Consents
|
Cookiebot
|
OneTrust / CookiePro
|
Cookie Information
|
| Cookie banner & cookie policy |
✅ |
✅ |
✅ |
✅ |
| Automatic script blocking |
✅ |
✅ |
✅ |
✅ |
| Simple integration |
✅ |
✅ |
✅ |
✅ |
| Open source |
✅ |
❌ |
❌ |
❌ |
| Use your own design |
✅ |
❌ |
❌ |
❌ |
| Blocks the big companies |
✅ |
✅ |
✅ |
✅ |
| Email Support |
✅ |
✅ |
✅ |
✅ |
| Free of use |
✅ |
❌ |
❌ |
❌ |
| Language Support |
11 lanuguages |
48 languages |
40 languages |
44 languages |
| Website |
Visit now |
Visit now |
Visit now |
Visit now |