Web design is the process of creating a website that is both visually appealing and easy to navigate. A well-designed website can help to improve user experience and increase conversions, while a poorly designed website can lead to frustration and a high bounce rate. In this article, we will explore some of the key principles of good web design, as well as some examples of well-designed websites.
One example of a well-designed website is apple.com. The site is clean and minimalist, with a focus on high-quality imagery and a clear hierarchy of information. The site is also easy to navigate, with a simple menu structure and intuitive design.
Types of web design
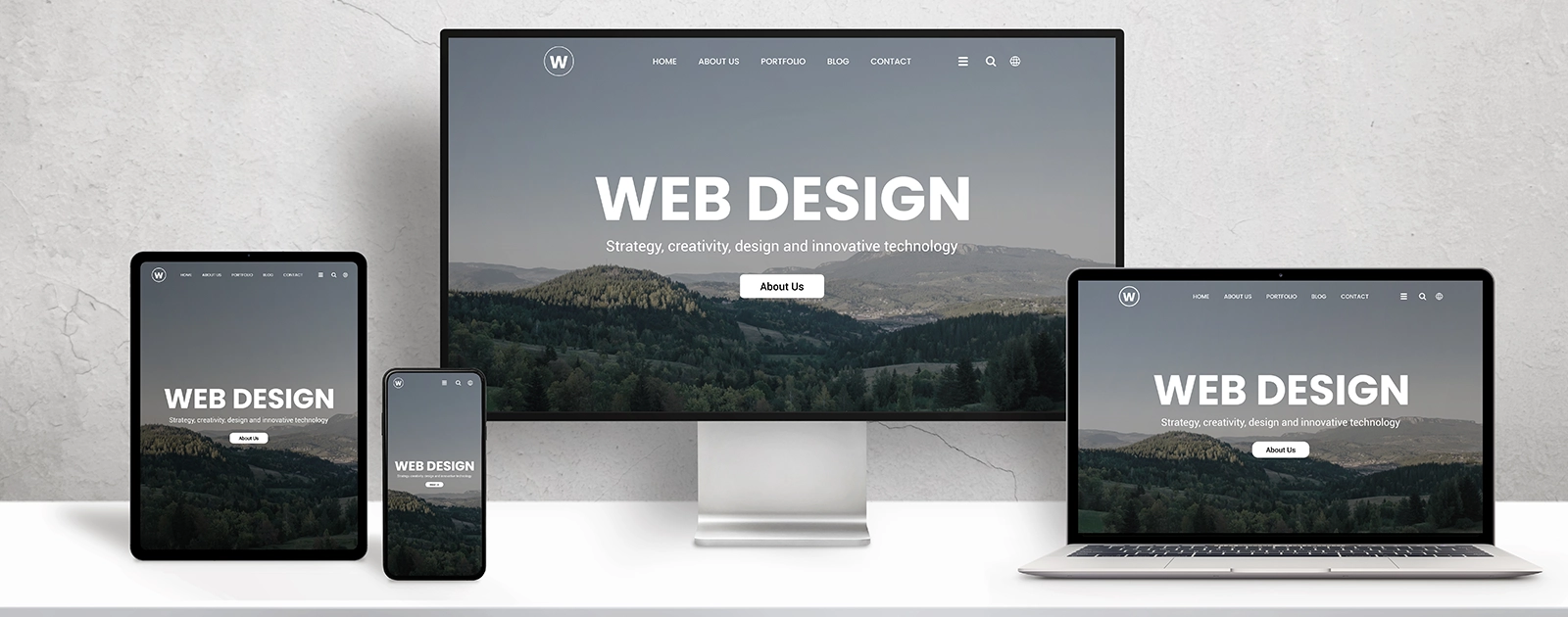
There are three main types of web design: static, dynamic, and responsive. Static web design is the most basic type, and involves creating a website with fixed layouts and no dynamic elements. Dynamic web design is more complex, and involves creating a website with interactive elements and the ability to update content. Responsive web design is the most advanced type, and involves creating a website that can adapt to different screen sizes and devices.
Principles of good webdesign
There are several other principles that are often considered to be important in good web design, including:
- Content: A website should have clear and concise content that is easy to read and understand.
- Navigation: A website should have a clear and intuitive navigation structure that makes it easy for users to find what they are looking for.
- Search engine optimization (SEO): A website should be optimized for search engines, so that it can be easily found by potential customers.
- Accessibility: A website should be accessible to users with disabilities, and should conform to web accessibility guidelines.
- Interactivity: A website should be interactive, so that users can engage with it in a meaningful way.
Other important considerations in web design include:
- Mobile optimization: A website should be optimized for mobile devices, so that it can be easily accessed and used on a wide range of devices.
- Performance: A website should be optimized for fast loading times, so that users don’t get frustrated waiting for content to load.
- Security: A website should be designed with security in mind, to protect users from hackers and cyber threats.


Stages of good Webdesign
There are also several key stages in the web design process, including:
- Planning: This stage involves defining the goals and objectives of the website, as well as researching the target audience and competitors.
- Design: This stage involves creating wireframes, mockups, and other visual elements that will be used to create the website.
- Development: This stage involves coding and building the website, using programming languages such as HTML, CSS, and JavaScript.
- Testing and launch: This stage involves testing the website to ensure that it works as intended, and launching it live on the internet.
Data privacy & GDPR
When it comes to web design, it is important to also keep in mind issues related to data privacy and user consent, for instance, by including a cookie banner and ensuring compliance with GDPR. It's also important to be aware of dark patterns, which are manipulative design techniques used to trick users into taking actions they wouldn't normally take.
We´ve wrote also an article about "Understanding the GDPR cookie law and its implications"
Finally, when it comes to what makes a good design, there are several key characteristics to consider. A good design is:
- Attractive: A good design should be visually appealing and easy on the eyes.
- Usable: A good design